Why should you test longer form content? How do you do it?
This resource is for:
- People working in small charities who are in charge of collections of information, support or guidance.
- People involved in creating new how to guides or other similar content
It covers:
- Why you should test your content
- When you should use this kind of testing
- Who you should test with
- Methods to try
- Resources to help you learn more/ get started
Is it really worth usability testing “how to” guides and other information?
People often think that if you work with experts, that’s all you need to make sure your guides are good. Sometimes you’ll have had lots of service users tell you the guides are helpful too.
Your guides probably are good. But are they great? Are they accessible? Are they useful to people who need them most, even when they are stressed or in crisis?
A key way to be sure that you have written guides that are useful to as many people as possible is to test what you create.
When should you test your information pages and guides?
This article focuses on how to test draft content that you are already reasonably confident about.
These tests should be used when:
- You have already checked that written guidance is the right tool for your audience.
- You have already used best practice in content design, and a readability checker
To find out more about those two steps, look at our article on creating great information pages.
Who should you test your content with?
People often reach out to our co-design groups or stakeholder panels to help with testing. You can do this. But for information and guides do NOT only do this.
These groups will already have absorbed your organisational jargon and tone. They might not notice if your guides are using it.
You need to find people who know your organisation less well, but who need your guidance.
You could try:
- Asking a sample of visitors to your website pages. This works only if you have lots of website visitors. Hence, find research participants and get consent using web tools.
- Reaching out to groups that need your help or services. For example, a women’s refuge that had had several referrals from local ESOL classes worked with class attendees.
- Contacting people who call your enquiry line or ask for information via email or chat
When you are inviting your participants to testing, give them as much information as you can about what the testing will cover.
This is particularly important if you are testing guidance materials for crisis situations or recovery. Find out more about trauma informed design.
What methods should you use?
You should choose your method based on what you need to learn. This article focuses on 3 methods that each tell you different things.
Testing comprehension - can people understand your guides?
Use a Highlighter test
To do a highlighter test give people two different coloured highlighters. (You can use real pens and paper or online tools)
Choose a positive and negative pair of words that relate to how people understand what they are reading.
For example:
- “this part makes me more confident I understand this” and “this part makes me less confident”
- “this part is clear to me” and “this part is confusing”.
Do not ask people to highlight things they “like” or “don’t like”.
You can observe people as they do this, and ask them to comment aloud. This will give you extra information about what they find clear or confusing.
You can also give it to people to do unobserved. For example you might:
- Give out highlighter tests at a conference, with a collection box to drop them in
- Send out an online survey with a highlighter test attached to download and upload again. (we find that 2/3rds of survey respondents do this)
Collect your responses in. Process the results. You could:
- layer a real highlighter pen over a paper version
- Make an online mark up, using comments feature to keep a count of how many times a sentence has been highlighted

Highlighter tests have one key weakness. People slow down, and read almost everything. This is not how most people read online. So you should use other methods too.
Testing the experience - does your guide actually catch the readers attention and help them?
Use a task based usability test or observed read
This is classic usability testing, adapted to work for guide length content.
To learn more about task based usability testing start with our article on testing your website.
When you are testing information guides or content, you have to think a bit harder about how to create a useful task. You also need to add some extra directions.
Here are some tasks that you could try:
- Pick people to test who want answers to the problem that your guide helps with. Start by asking them to say what they hope to learn from it. Then ask them to view/comment on the article with that in mind.
- Ask your testers to imagine someone has suggested sharing an article with a wider team or group of trustees. Ask them to quickly assess the article to see if they think that’s a good idea.
- Ask people to tell you what the title of a guide or page makes them think they will find there. Then ask them if that is what they find.
Before people get started, emphasise that:
- You want them to read the way they usually would on the internet - to skip if they are a skipper and to take their time if that’s their usual style
- You want them to leave the page as soon as they would if it wasn’t a test. They shouldn’t read more just to “help the testers out”.
Take notes as you would do for any task based usability testing. Leave more pauses for people who like to read deeply to do so.
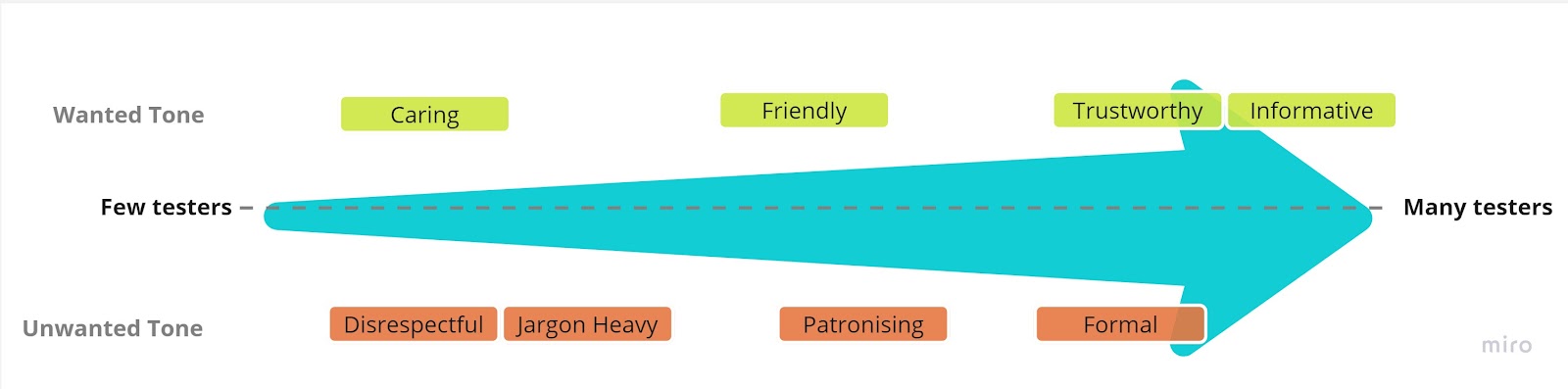
Testing whether your tone matches your brand
Tone test
Look at your brand strategy. What tone are you aiming for and what tone are you trying to avoid?
Collect a list of words - roughly equally split between ones you would like people to say about your guides and ones you would not. If you don’t already have this in your brand guide, you could pick some from Nielsen Norman’s list of tone words
Put these into a simple web form where people can tick as many as they like. You can send this out as a survey with samples of your guides. Or you can send people the link after they have done a highlighter test or observed read with you. The more results you get, the more statistically significant the answers - but you will often find a pattern building up from as few as 8 - 10 responses.

Acting on your content testing insights
Make sure you have time and budget for an editing phase to follow your content testing.
Gather up your insights. Try one of these ways::
- Use the comments function in google docs or word - highlighting the section of text each insight refers to.
- Paste pdf versions of the documents into a whiteboard tool such as Miro or Mural and put post-it notes of the insights around the documents.
Both methods have some limitations for some screen readers - if anyone in your team uses one, ask them for the best way to adapt.
Review the insights with your subject specialists. Discuss different possible solutions to the issues raised. Then move on to rewriting any sections that need it..
Resources to help you learn more/ get started:
- Read: Want to know about more types of content test? Learn about Cloze and Recall tests here.
- Listen: Podcast fan? Erica Jorgensen talks content testing on UI Breakfast Podcast.
- Watch: How to run good usability or task based tests for content, a quick 4 tip video summary from Norman Nielsen.
----------
Image credit: Icon by Delesign Graphics on IconScout

Support & services
Our free services help you make the right decisions and find the right support to make digital happen.
Learn what other non-profits are doing
39+ organisations share 50+ Guides to how they use digital tools to run their services. Visit Shared Digital Guides.



