
Find out how to make best use of No Code tools. Understand some of the problems that can come up. Read examples from a No Code problem solver.
This resource is for:
- Digital leads who are thinking about how to make the most of digital tools in their organisation
- Project managers who like thinking logically and solving problems.
It covers:
- What we mean by No Code
- Three key things No Code can do for you
- Three problems to look out for when you work with No Code tools
- Three examples of No Code projects from digital problem solver, Stuart Leech
- Links to No Code resources
No Code - what does it mean?
No Code is a term used in the digital world. It refers to digital tools that allow you to make things happen from building blocks. You don't need to write computer code. No Code developer, Andy Bell, describes it as “the Ikea flat pack way of building digital tools - simple, functional, easy, and often good enough”.
You can use it to provide almost any digital service.
If you’re not sure what we mean by digital, check out our Catalyst definition.
3 key things that No Code can do for you
1. Empower your team to solve problems
No Code puts the power into the hands of digital teams and project managers. Anyone who likes to problem solve can learn to use many No Code tools. Video guides, blogs and articles all help to understand the tools that are available. There is a learning curve, but it’s a lot simpler than software development.
2. Allow you to try out solutions quickly and at low cost
No Code tools allow you to build prototypes and iterate them simply. This could help you test out new services - such as exploring a new website built using a template from Squarespace or Wordpress. Or it could help you work on systems for your staff to use - for example evaluation or knowledge sharing using Air Table or Notion.
3. Provide secure and stable services or functions
Organisations sometimes worry that No Code services might be less secure than ones that developers build. This isn’t true. You need to assess each tool on its own merits. You also need to ask developers to assess any tools they are using in this way. Many No Code tools will allow you to treat data in GDPR compliant ways. Many also offer stable services. Just because it is no code, doesn't mean its vulnerable to problems from updates or outages. You just need to know the right questions to ask.
3 issues to be prepared for - and how to overcome them
1. When you link lots of different tools together costs can build up
Most No Code tools have not for profit prices, and relatively low costs. However if your project needs lots of tools together, the costs can add up. Plan to deal with this by making sure you’ve prioritised your user needs. This will show you exactly what problem you need to solve. Then set out your possible solutions, and which No Code tools each one needs. Taking time for this planning step can help you avoid unexpected costs in the future.
If you need help choosing digital tools in general, you can follow NCVO’s guide.
If you’re not sure what user needs are, you can start with Catalyst’s guide.
2. Accessibility isn’t always as good as it could be
There are two types of accessibility to think about.
- Will the tool you make be accessible to people who need to use it
- Is the No Code tool interface accessible for the people who are going to create things
Check the tool you are planning to use has the accessibility features you need when you decide to use it. For example, No Code website building tool Webflow has made accessible website builds a key focus.
When it comes to the tool interface itself, you might make pragmatic decisions. Does it meet the accessibility needs of the people that are currently going to use it? Does it have a commitment to address accessibility and improve in the future?
3. No Code tools have limitations - they probably won’t do exactly what you want
When you use No Code tools, you are using something built to do what most people need to do. This means that sometimes, you won’t have the perfect solutions. Here are some different ways you can deal with that:
- Compromise. If the tool meets your priority user needs, then perhaps the things it can’t do don’t matter.
- Link tools together. There are No Code tools (often called workflow tools) that are designed to help you make other tools talk to each other. This can help you get to your solution.
- Choose a different tool. If the tool you are looking at fails to meet a key need - look at a different one.
- Work with a developer to add a small piece of code that makes a difference. This is often known as Low Code. It can help turn a tool from being “good enough” to “what our users really need”
Get ideas from other charities’ projects
No Code problem solver Stuart Leech talks us through 3 ways he has used No Code to help charities.
Helping Surviving Economic Abuse (SEA) gather information
Tech they were already using: Wordpress website and a Salesforce CRM
Problem they needed to solve: Gather information. They collect details from people attending training, volunteers and donors
No Code solution chosen: Gravity Forms
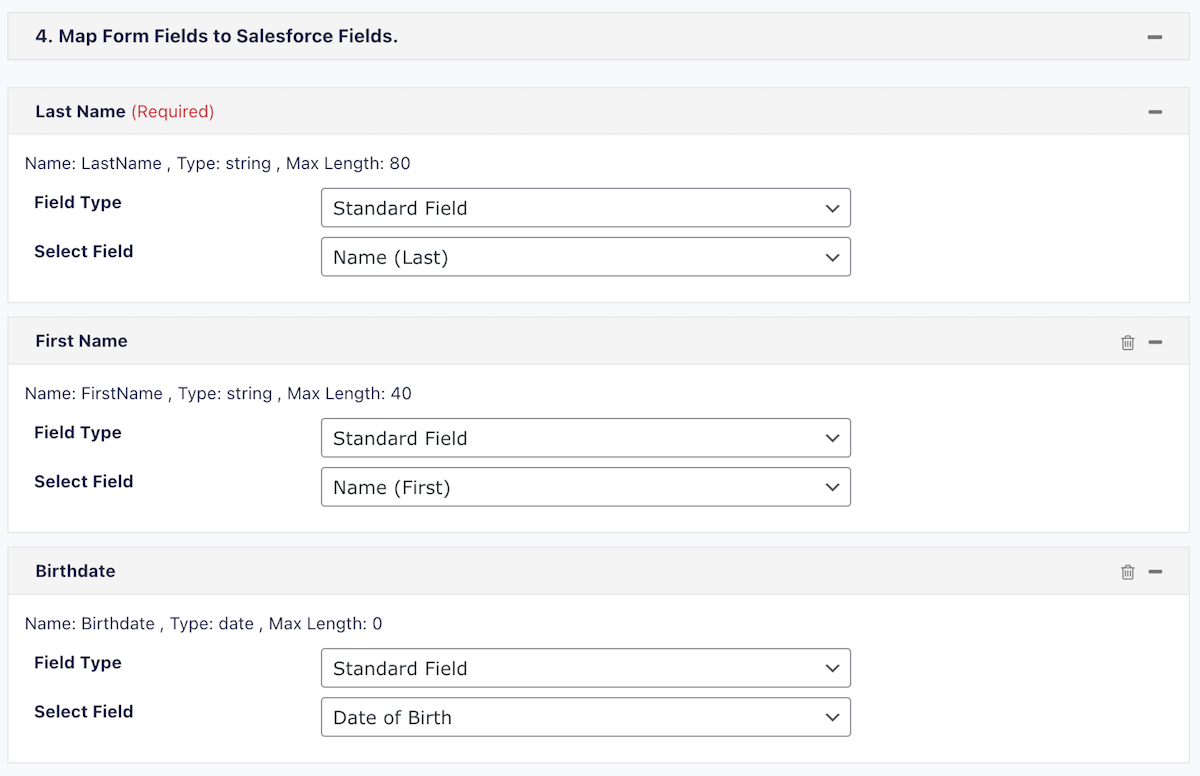
Gravity Forms are a no code tool that integrate into Wordpress. The forms have good tab accessibility, and accessible labels. Staff can work with them through the Wordpress CMS that they are already familiar with.
Wordpress has a Salesforce integration. Using this, Stuart matched up fields from the forms with SEA's Salesforce fields. The data goes to the right place for the team to use it.

For their donations page, SEA wanted a visible donation button, clearer than the one provided by Gravity Forms. So they had a developer make a small piece of code to add to their Wordpress site that solved this limitation.
Helping the Foundling Museum split its trading income from charitable income
Tech they were already using: Microsoft Dynamics, a till system that didn’t do what they needed. They were happy to start from scratch
Problem they needed to solve: They needed a whole till system that could help them do their accounts. The biggest issue was the challenge of keeping trading and charitable income separate.
No Code solution chosen: Shopify, a Shopify recommended till system, Xero (accounting software) and Make (the tool that connects the others)
Shopify has templates that can be customised without using code. Stuart configured it to handle common charity needs. This included separating out gift aid and marking transactions with different income codes. Shopify had recommended till systems that were not too expensive for the museum.
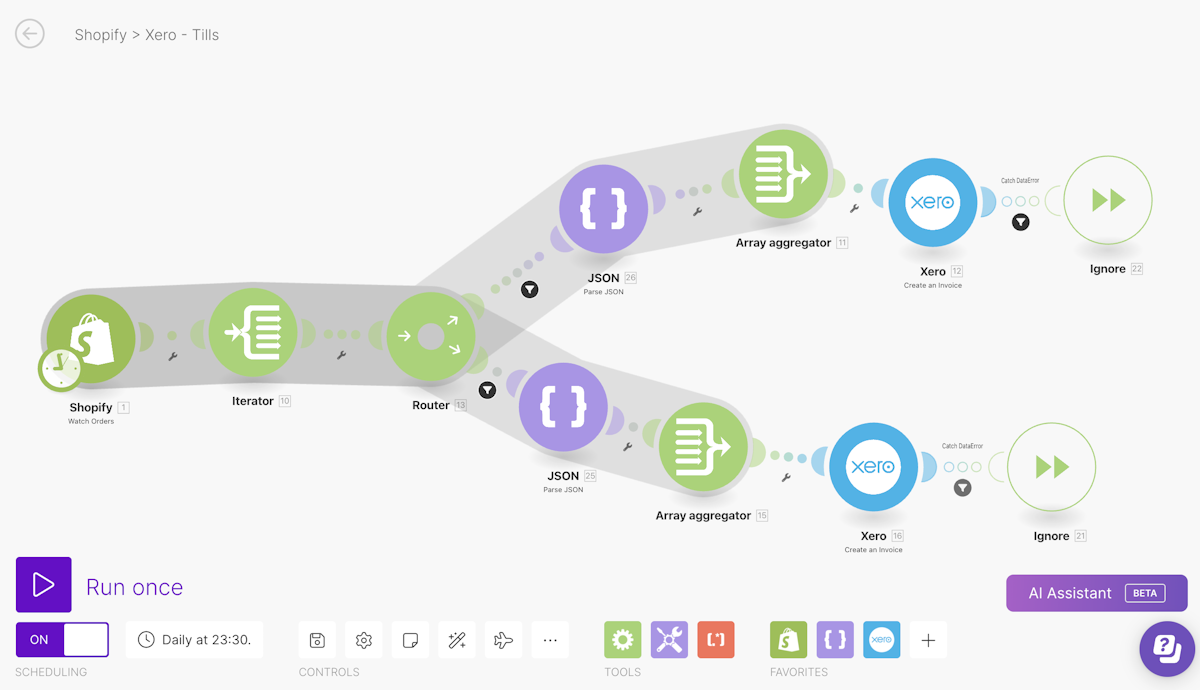
Make is a workflow tool. This type of tools is often key to No Code systems. For the museum, Stuart was able to use Make to make sure the trade and charitable income stayed separate. Stuart set it up to pull information out of Shopify on a daily basis.
A simple final step uploaded that information to Xero where the accountants could use it.

Helping a group of rare disease charities display their funding progress
Tech they were already using: Just Giving, Wordpress
Problem they needed to solve: Each charity had a separate Just Giving page, but they were raising together towards a collective total. They all wanted to be able to display both the group and their individual totals on their websites.
No Code tools chosen: Simple Scraper, Make and WP All Import
Simple Scraper looks up the data from each organisation on Just Giving. This is the crucial manual time saving step. Stuart set it up to do this on a daily basis.
Make gathers, separates and combines that data - it’s workflow has an output for each individual organisation and for the campaign as a whole.
These are sent to the plugin and displayed wherever the organisations chose to present it.
See more detailed No Code projects at Shared Digital Guides
- Hubbub store collect and store community group data using Airtable
- Superhighways handle subscriber alerts using Zapier
- Carefree store their organisational knowledge using Notion.
Further information
Want to go further with No Code?
Find a great collection of resources and encouragement to start learning at No Code Charity.
Browse No Code tools by what they do at Tools for Good.

Support & services
Our free services help you make the right decisions and find the right support to make digital happen.
Learn what other non-profits are doing
39+ organisations share 50+ Guides to how they use digital tools to run their services. Visit Shared Digital Guides.



